Note di rilascio 1.1.3 (4/12/2024)
Data di uscita: 4/12/2024
1. Note
I commercianti possono aggiungere note dalle pagine “Gestione resi” o “Tracciamento resi” ✅
‼️At questo momento è possibile aggiungere solo il testo nel sito notes‼️.
Ecco come si può fare dalla freccia in basso di Gestione resi 
1. Andare su “Gestione resi”.
2. Cliccate sull'icona “Dollaro verde

3. Scorrere verso il basso e aggiungere una nuova nota
4. Fare clic sul pulsante “Salva

Dalla freccia rivolta verso il basso del Tracciamento resi
1. Andate a “Tracciamento resi”.
2. Fare clic sull'icona “Occhio verde

3. Aggiungere una nuova nota
4. Fare clic sul pulsante “Salva

2. Ottenere i tag dei prodotti e delle varianti di Metafields
Ottenere i metacampi dal prodotto e dalle varianti considerandoli come tag per consentire la creazione di regole e processi specifici per i metacampi identificati.
Le regole possono essere configurate.
Recuperiamo da Shopify una query “ordine” con i metacampi assegnati alla riga-voce. La riga-voce può avere meta-campi in due oggetti diversi:
Prodotto:
Chiave
Valore
Tipo
Variante:
Chiave
Valore
Tipo
I meta-campi corrispondenti saranno considerati come tag di prodotto.
Includeremo entrambi i metacampi Variante e Prodotto nei tag del prodotto, utilizzando sempre la stessa struttura:
[chiave]:[valore]
Non saranno supportati tutti i tipi di meta-campi, quindi ecco i tipi di meta-campi supportati e non supportati:
-
Single LIne text →

-
Multi-line-text →

-
Integer →

-
Decimal →

-
Product →

-
File →

-
Date and time →

-
Dimension →

-
Volume →

-
Weight →

-
Rich Text →

-
Company →

-
Customer →

-
Collection →

-
Product Variant →

-
Metaobject →

-
Page →

-
Boolean →

-
Color →

-
Rating →

-
URL →

-
Money →

-
Link →

-
JSON →

-
Mixed Reference →

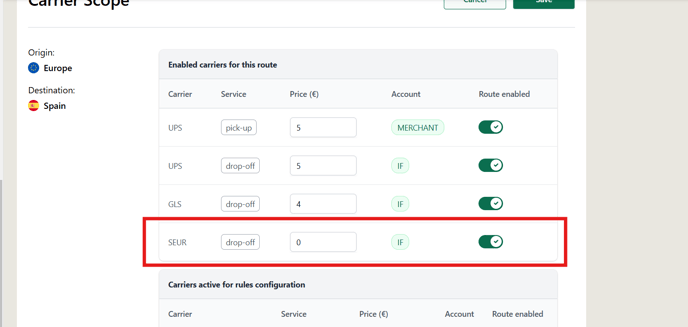
3. Configurazione del vettore per gli esercenti
Abbiamo apportato diverse modifiche che potrebbero essere utili per voi:
1. Nella sezione delle regole vengono visualizzati i vettori attualmente disponibili per i commercianti.

2. Abbiamo progettato un nuovo modello per condividere le connessioni:
Connessioni globali: queste dovrebbero essere connessioni iF che devono essere disponibili per tutti gli esercenti.
Connessioni condivise: sono assegnate a un array di esercenti (shop_code) e sono gli unici che possono configurare la connessione nelle regole o in altri punti.
Connessioni private: sono connessioni assegnate esclusivamente a un singolo esercente (shop_code).
3. Ora è possibile disabilitare alcuni vettori per il percorso, ma mantenerli disponibili per le Regole.
Se si desidera attivare il vettore, è sufficiente fare clic sul pulsante di attivazione, quindi fare clic sul pulsante “Salva” e le modifiche verranno applicate.
Volete sapere come funziona?
Andate al pannello laterale sinistro e cliccate su Metodi di reso nella sezione Impostazioni

Selezionare il vettore che si desidera abilitare o disabilitare per il percorso.
Fare clic sul pulsante Salva. Le modifiche saranno quindi applicate. Vedere il video sottostante su come funziona la freccia in basso

NOTA: Il vettore sarà sempre attivato per le regole, indipendentemente dal fatto che siano abilitate o disabilitate per la rotta.